BrowserStack 一個提供各式瀏覽器、移動裝備的平台,前面雖然有稍微提到這個東西,不過都沒什麼詳細介紹,最後一週來寫一下 Nightwatch 與 BrowserStack 相關的文章
使用 BrowserStack 最大的好處就是支援各式瀏覽器、裝置。試想如果要準備 Windows/OS X 作業系統,每個都還要裝上 Chrome / Firefox / Edge / Safari,然後可能還要分版本,相當麻煩。
雖然 BrowserStack 不是免費的,但新帳號還是有 100 小時的試用
而如果要與 Nightwatch 串接,只要在 Nightwatch config 中設定即可:
//nightwatch.conf.js
selenium: {
start_process: false,
host: 'hub-cloud.browserstack.com',
port: 443,
},
但只有這樣還不夠,我們需要針對 BrowserStack 去做一些設定:
//nightwatch.conf.js
desiredCapabilities: {
build: `${process.env.TEST} / ${
process.env.CASE ? process.env.CASE : 'ALL'
}`,
...CAPABILITIES_OS_MAP[process.env.OS],
...CAPABILITIES_BROWSER_MAP[process.env.BROWSER],
'browserstack.user': process.env.BROWSERSTACK_USER,
'browserstack.key': process.env.BROWSERSTACK_PASSWORD,
'browserstack.local': 'false',
'browserstack.debug': true,
'browserstack.timezone': 'Taipei',
},
更多詳細的設定可以從這裡看到:https://www.browserstack.com/docs/automate/selenium/select-browsers-and-devices#browserstack-specific-capabilities-desktop
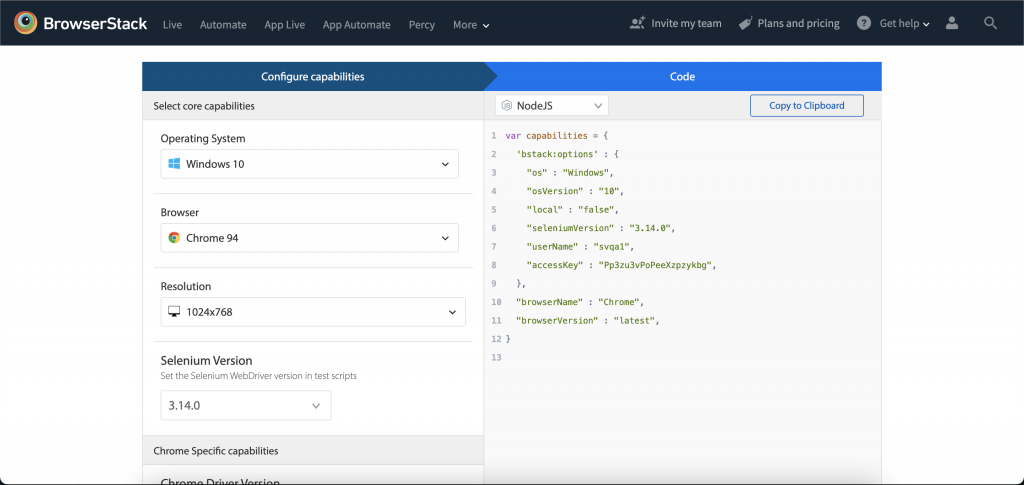
而上面的 CAPABILITIES 設定,BrowserStack 也提供了一個小工具:
https://www.browserstack.com/automate/capabilities?tag=selenium-4
只要選擇想要的測試環境,他就會自動生成出來:

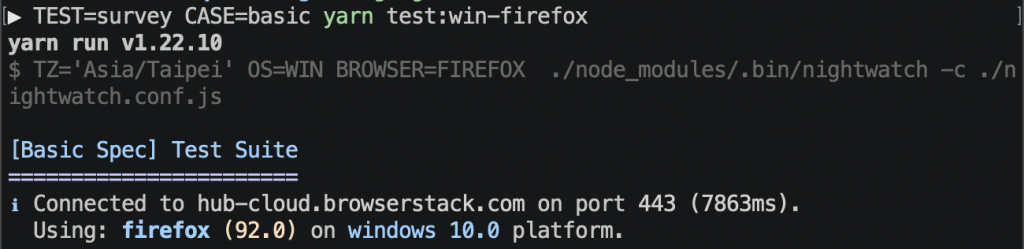
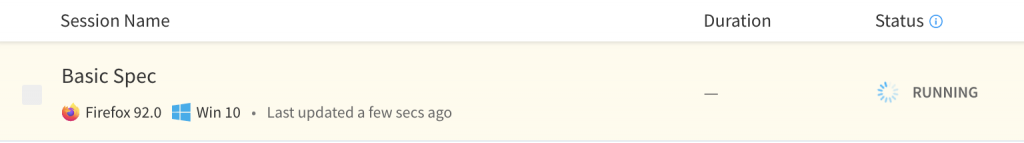
最後執行 Nightwatch 時,他就會使用 BrowserStack 的 selenium 去做測試: